ChatGPT08/21/23In my first project I used basic HTML code to create a webpage on ChatGPT.
|
Technology Page08/29/23In this project I created a webpage talking about a new technology, Bio-printing, using basic HTML and javascript to create rollovers.
|
Buissness Card09/01/23In this project I created a basic buissness card with ways to reach me and a links to my website.
|
Collage09/08/23In Collage I made a collage of things that represent me and positioned them using absolute and relative positioning.
|
Merchandise Store09/19/23In Merchandise Store I created a Sticker Store that uses javascript to calculate your total order.
|
Dice Game09/22/23In this project I created a dice that rolls and calculates probability using javascript and html.
|
Craps10/09/23In this game I created a Vegas Craps game that tells you if you win or lose on your first roll and rolls after.
|
Circle Bounce10/17/23In Cirlce Bounce I used the canvas function to create two circles that move and bounce off of each other.
|
Space Invaders10/24/23In this project I created a space invaders game that uses the canvas function to draw the alien and invader by pixels!
|
Tank11/03/23In this project I created a tank using the canvas element and key presses, that can fire at a randomly placed target that moves every few seconds
|
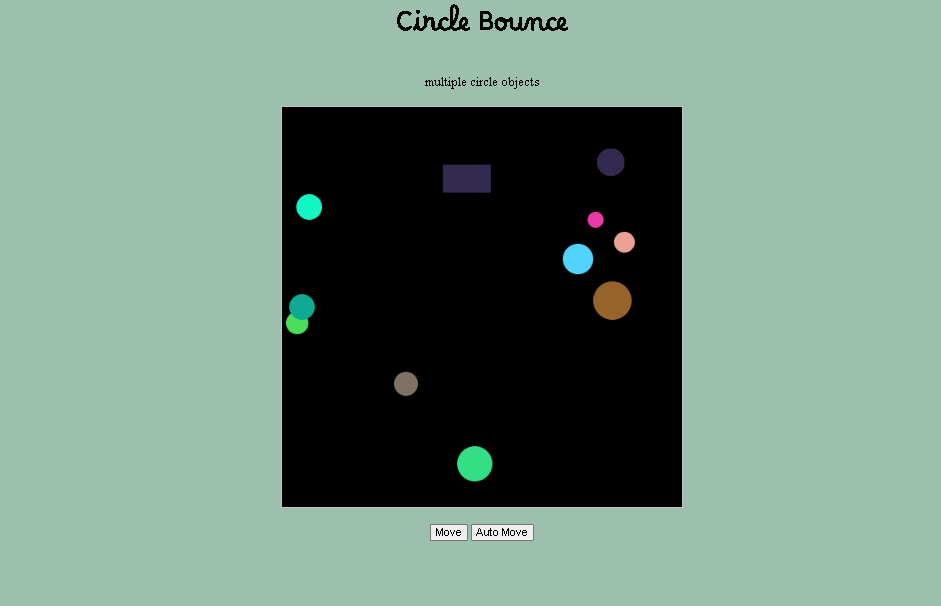
Multiple Circle Bounce11/09/23This project is an upgrade of circle bounce, but uses arrays to create multiple circles that move independently from each other and are random sizes and colors.
|
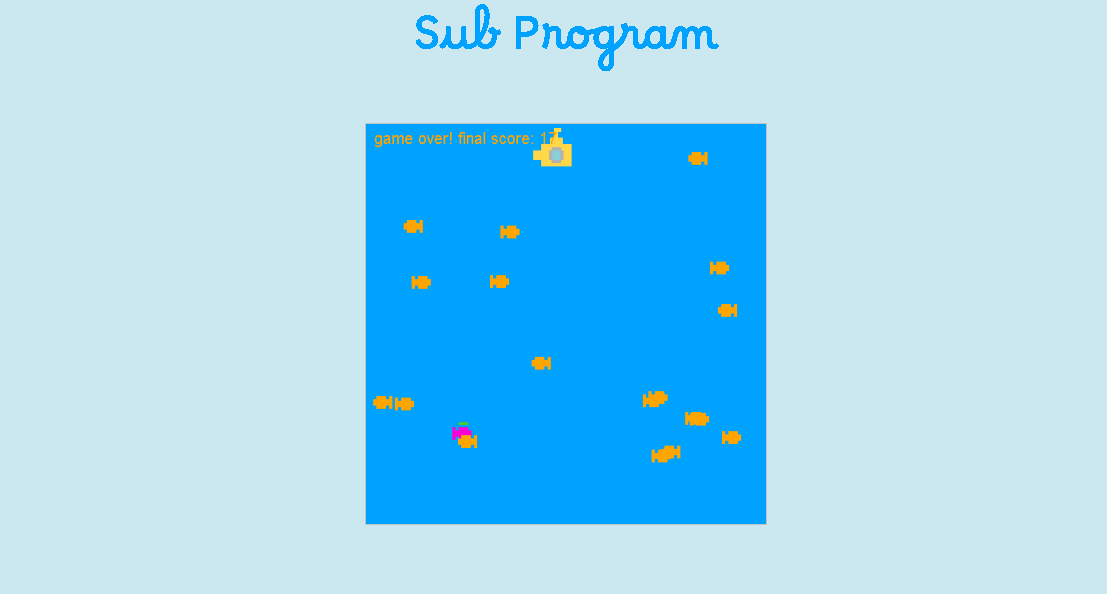
Sub Program12/04/23Sub program uses an array to make fish move independently of each other while they try and avoid the submarine created using the canvas element
|
Checker Board12/19/23Lets the user determine the dimensions of the checkerboard and paints those dimensions onto the canvas
|
Photons1/19/24Your character moves around the boundaries and shoots photons by pushing items in an array onto the canvas. In this project we learned how to push and remove items from an array.
|
String Program1/23/24Allows the user to insert words that get pushed into the field. Outputs the array in uppercase, lowercase, and concatenates the longest and shortest string together
|
Research Template02/09/24In this project we learned how to use a template to create our own web pages to talk about our technology research
|
Number Array Upgrade2/01/24Generates 5000 random numbers and keeps track of how many times it took to find a random number using two methods.
|